FrontEnd/React
kakao 공유하기 구현하기
2021. 4. 23. 00:36반응형
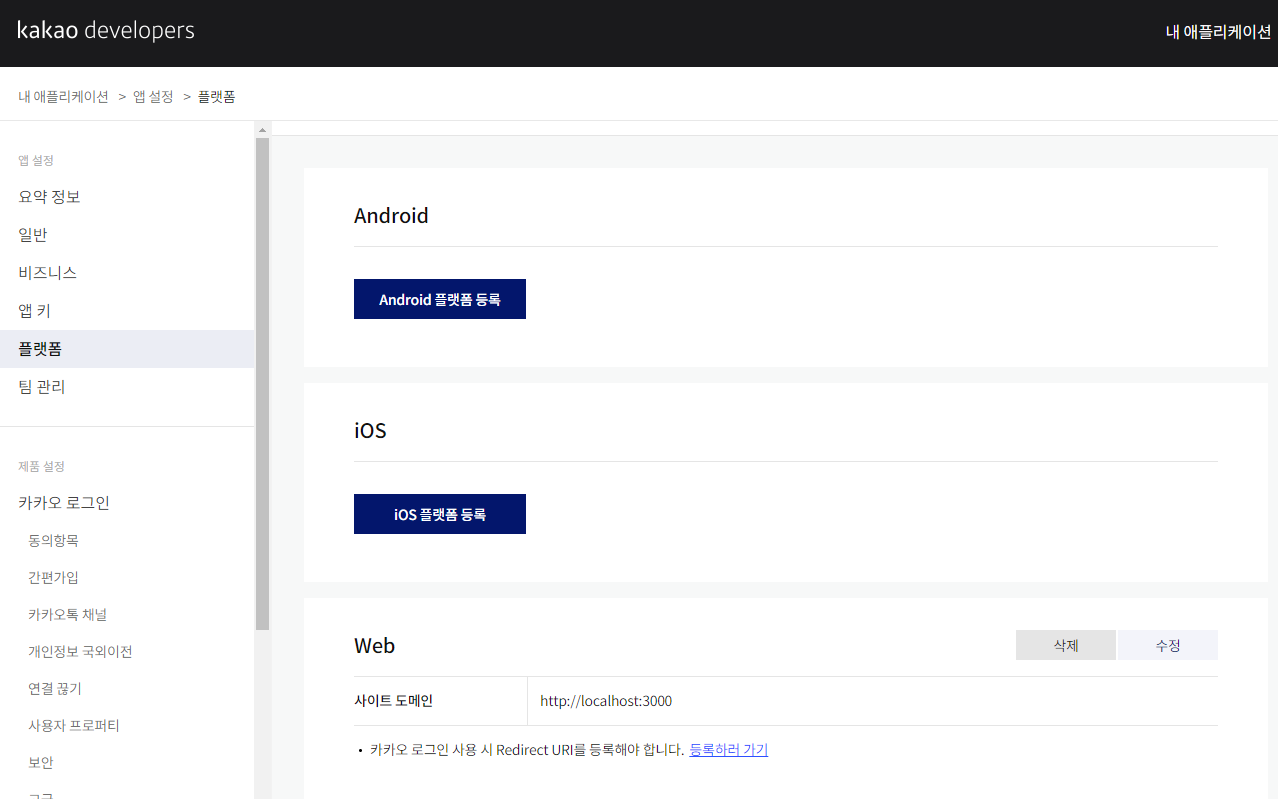
1. kaka developers에 가서 app key 받아오기
2. 등록하기

3. 예제 소스만들기
$ npx create-react-app my-app
$ cd my-app
$ npm start
4. 아래의 소스코드 복붙
src/App.js
import logo from './logo.svg';
import './App.css';
import Kakao from './KaKao.js';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
<Kakao>
</Kakao>
</a>
</header>
</div>
);
}
export default App;
src/KaKao.js
import React, { Component } from 'react';
import kakao from './image/kakao.jpg';
class Kakao extends Component {
componentDidMount() {
window.Kakao.init('40119826bf14cad9393d9a049ce7f876');
window.Kakao.Link.createDefaultButton({
container: '#kakao-link-btn',
objectType: 'feed',
content: {
title: '딸기 치즈 케익',
description: '#케익 #딸기 #삼평동 #카페 #분위기 #소개팅',
imageUrl: 'http://mud-kage.kakao.co.kr/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png',
link: {
mobileWebUrl: 'https://cheonmro.github.io/',
webUrl: 'https://cheonmro.github.io/'
}
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://cheonmro.github.io/',
webUrl: 'https://cheonmro.github.io/'
}
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://cheonmro.github.io/',
webUrl: 'https://cheonmro.github.io/'
}
}
]
});
}
onClickKakao = () => {
window.open('https://sharer.kakao.com/talk/friends/picker/link')
}
render() {
return (
<div className="Kakao">
<button id="kakao-link-btn" onClick={this.onClickKakao}><img src={kakao} alt="kakao" /></button>
</div>
);
}
}
export default Kakao;
src/image/kakao.jpg 에 아무 그림이나 넣는다.
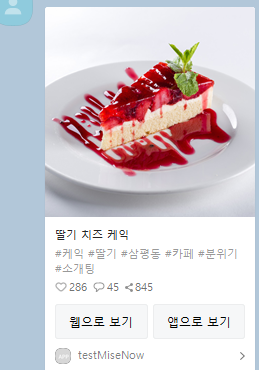
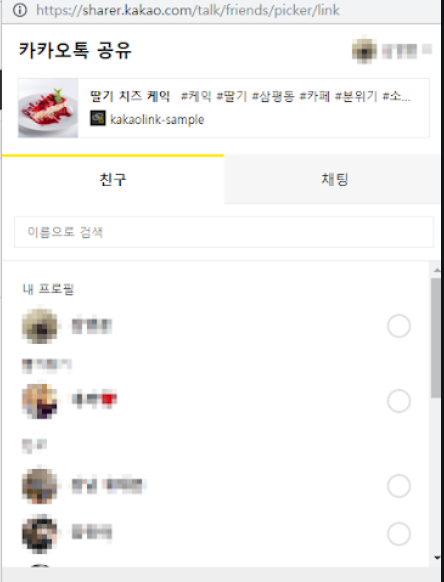
5. 실행하기

잘된걸 확인할 수 있다

출처
https://cheonmro.github.io/2019/04/17/kakao-share/
반응형
'FrontEnd > React' 카테고리의 다른 글
| [React] 리액트 기본 예제 (클래스 선언, 객체할당) (0) | 2022.01.26 |
|---|---|
| [React] React 기초 문법 (0) | 2021.04.20 |
| [React] Ubuntu에 ReactJS 설치 (0) | 2021.03.10 |
| [React] 5분 안에 React.js로 Hello world 띄우기 (0) | 2021.03.07 |
| error An unexpected error occurred: "https://registry.npmjs.org/react: unable to verify the first certificate". 오류 (0) | 2020.02.13 |