[Tool] MSC Generator 문법 (알면 좋을법한)
2022. 3. 24. 20:42테마
msc=rose
msc=mild_yellow
msc=qsd
msc=omegapple
msc=modern_blue
msc=round_green
msc=green_earth
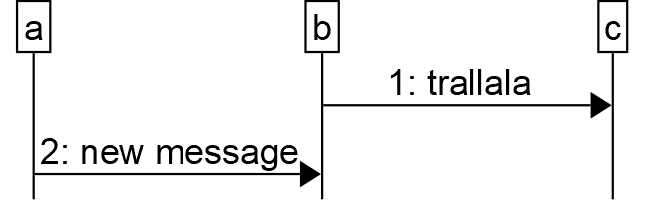
- 넘버링
numbering = yes;

- 색넣기, 액티브라인에
id: module [color=yellow]

- 색넣기, 화살표에
id->id:start [color=blue, strong];

- 이름 붙히는 방법
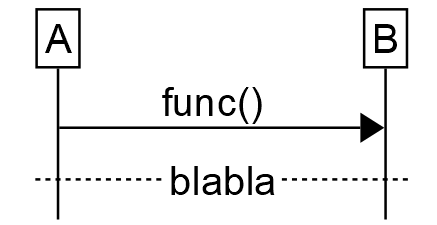
title: blabla
- 중간에 박스 넣기
a--a: blabla

- 큰 화살표 넣기
block b->:blcok arrow;

- 점선 넣음으로써, 구분 짓게하기
---: blabla [ error=yes ];

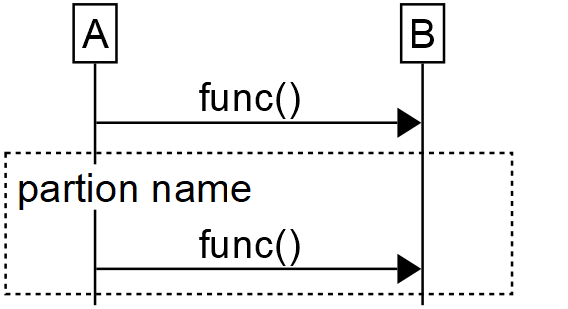
- 파티션 나누기, 점선으로 박스만들어서
..: partion name {
A->B: func();
};

- 파티션나누기, 중괄호 만들어서
vertical brace: blabla
혹은
vertical brace at c+: blabla




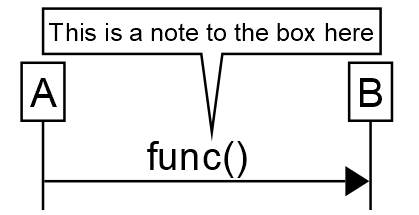
- 말풍선 놓기 (노트박스)
A->B:func();
note: This is a note to the box here

- 이어지게 만들기
join
- 압축시키기
compress=yes;
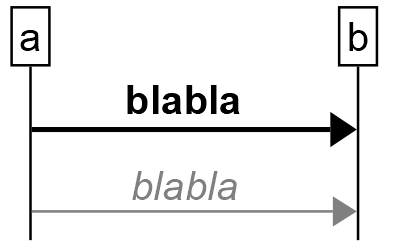
- 흐리게, 굵게하기
a->b: blabla [strong];
a->b: blabla [weak];

- 감싸기, 액터를 점선으로
SI: Server Infrastructure {
S: Server;
B: Backend;
};
- 감싸기, 액터를 실선으로
SI: Server Infrastructure [collapsed=yes] {
S: Server;
B: Backend;
};
S->B: func();

- 글넣기, 그냥 중간에 (모든 행 차지) p25
: blabla
| A->B: func(); : blabla; A->B: func(); |
 |
- 중간에 empty row넣기
|||;
| A->B: func(); |||; A->B: func(); |
 |
- 글넣기, 중간에 해당 액티브라인에 p26
text at B: blablabla
- 글넣기, 박스안에, 해당 액티브라인에 p26
box C--C: blabla\n blabla;
출처
http://msc-generator.sourceforge.net/help/5.4/Getting-Started.html
그리고
http://msc-generator.sourceforge.net/help/6.3/msc-gen.pdf
'Tool' 카테고리의 다른 글
| JQL 예시, JIRA (0) | 2022.08.10 |
|---|---|
| [디지털공학] 부동소수점 변환하는 사이트 (10진수를 2진수 혹은 16진수로 변환) (0) | 2022.04.17 |
| [Intelij] marketplace plugins are not loaded intellij 에러 (0) | 2022.02.28 |
| Enterprise Architecture (엔터프라이즈 아키텍쳐) 브라우저 창 키기 (0) | 2022.02.16 |
| Enterprise Architect background color (theme) 바꾸기 (0) | 2022.01.28 |