CORS 에러 해결방법. Access to XMLHttpRequest at from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
2022. 4. 19. 01:13해결 소요시간 2분, 시간없으면 해결방법만 보시면 됩니다.
문제/에러명
- 문제/에러 설명
XMLHttpRequest를 이용해서, 'file:///C:/Users/.../favorite_food.xml'로 접근하려고 했는데,
CORS 정책때문에, 개발자가 해당 파일을 접근하지 못한다.
결과적으로, 크롬(웹) 상에서, 원하는 경로의 파일을 얻어오지 못함.
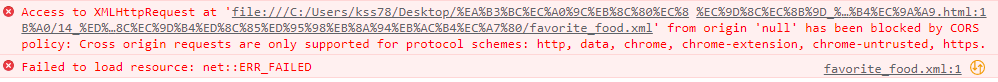
- 에러 로그
Access to XMLHttpRequest at 'file:///C:/Users/.../favorite_food.xml' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
Failed to load resource: net::ERR_FAILED

원인
원인은, CORS 정책 때문에, 리소스를 가져오는게 블락(금지) 되었기 때문이다.
위의 로그 잘 읽어보면 "blocked by CORS policy" 이 적혀있는 걸 볼 수 있다.
CORS 뜻은, 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS) 이다.
이 CORS 정책의 목적은, 사용자의 데이터를 보호하기 위해서 존재하는데, 이 정책이 하는 일은 이상한 출처의 리소스로 보내는 HTTP 및 HTTPS 요청을 제한한다. 쉬운 말로, 이 정책은 HTML/Javascript 등 코드를 이용하여, 이상한 출처의 리소스를 보내는 것을 막는 것이다.
쉽게 이해해보자. 자바스크립트 코드를 이용해서 'file:///C:/Users/.../favorite_food.xml' 파일을 받고 싶다.
그걸 위한 요청을 사용자(당신, 개발자)가 하길 원한다. 근데, 그 경로는 크롬 웹브라우저(혹은 백엔드)의 입장에서 보면 이상한 출처이다. 그 이유는, 해당 경로가 모든 프론트엔드 단에서 유효하지 않을 수 있기 때문이다.
즉, 웹브라우저 내부에서 "CORS 정책을 위반했어"라고 알린다. 결과적으로, 이상한(다른) 출처의 리소스로 보내는 HTTP 및 HTTPS 요청을 제한했기 때문에 접근이 안되는 것이다.
만약 이게 풀리면? 사용자가 다른 혹은 이상한 출처의 리소스를 보내는 HTTPS 및 HTTPS 요청을 마구 할 수 있다. 크롬 웹 브라우저(프론트엔드 서버)에서 원하는 건, 이게 아닌데 말이다.
해결방법
해결방법은 간단하다.
크롬 웹 브라우저의 web-security(웹 보안 관련 정책)을 disable 시키면 된다.
아래의 절차를 따라해보자. (2분 소요)
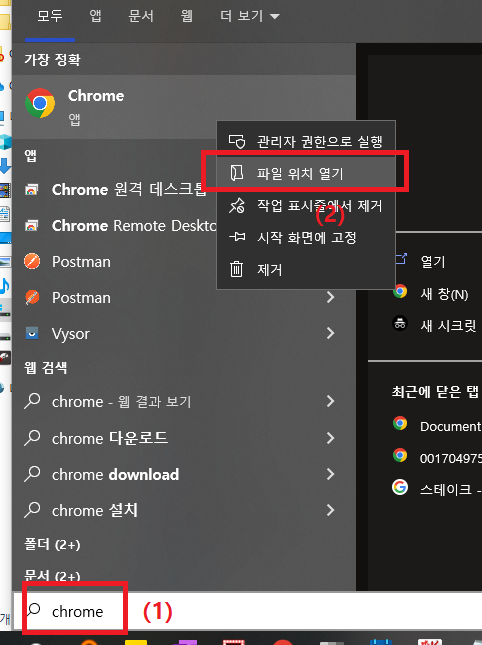
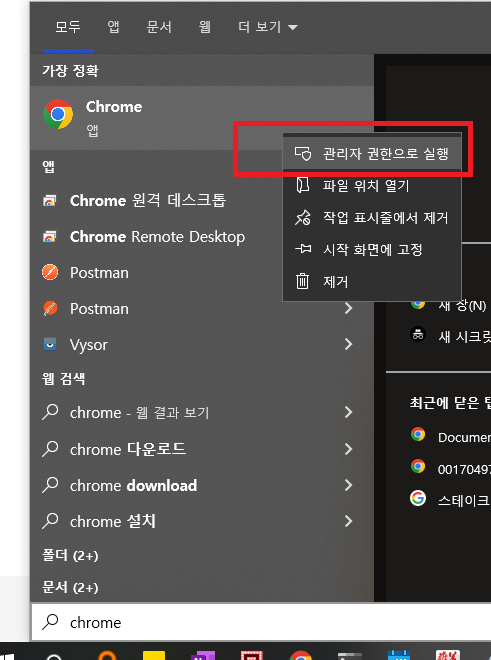
STEP 1. 윈도우 키 누르고, "Chrome" 검색

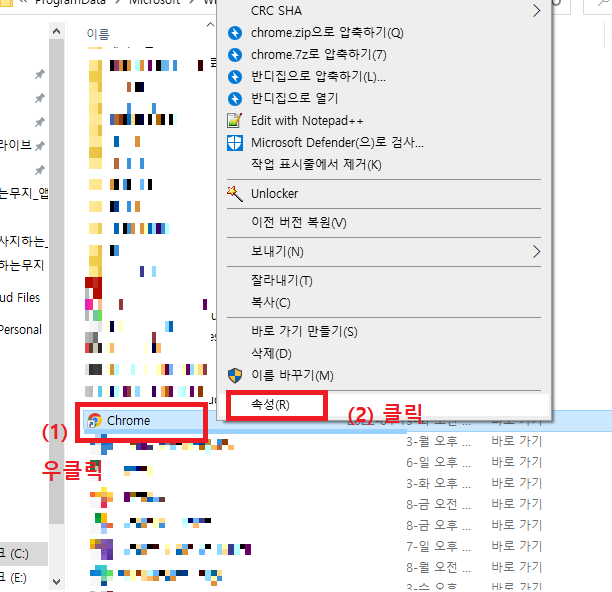
STEP 2. 크롬 속성으로 클릭

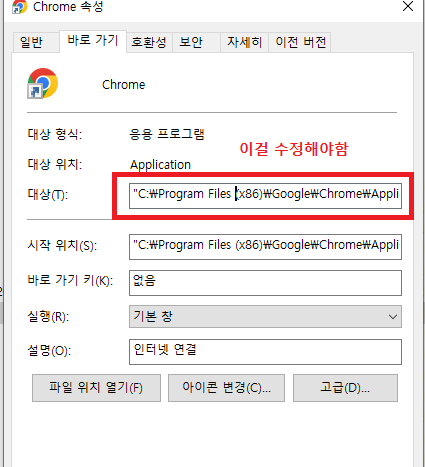
STEP 3. 대상 수정

대상(T): 경로를 아래와 같이 수정해보자.
- 수정 전
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
- 수정 후
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/tmp
즉, 아래의 문구를 복사해서 뒤에 붙여 넣는다.
--disable-web-security --disable-gpu --user-data-dir=~/tmp
STEP 4. 그리고 관리자 권한으로 실행해보자

그 후, 적당한 html파일을 크롬창에 드래그&드랍하여 띄워보자.

만약, 관리자 권한으로 실행하기 싫다면, "--user-data-dir=~/tmp"를 제거해보자. (그래도 안되면, 그냥 관리자 권한으로 실행하자)
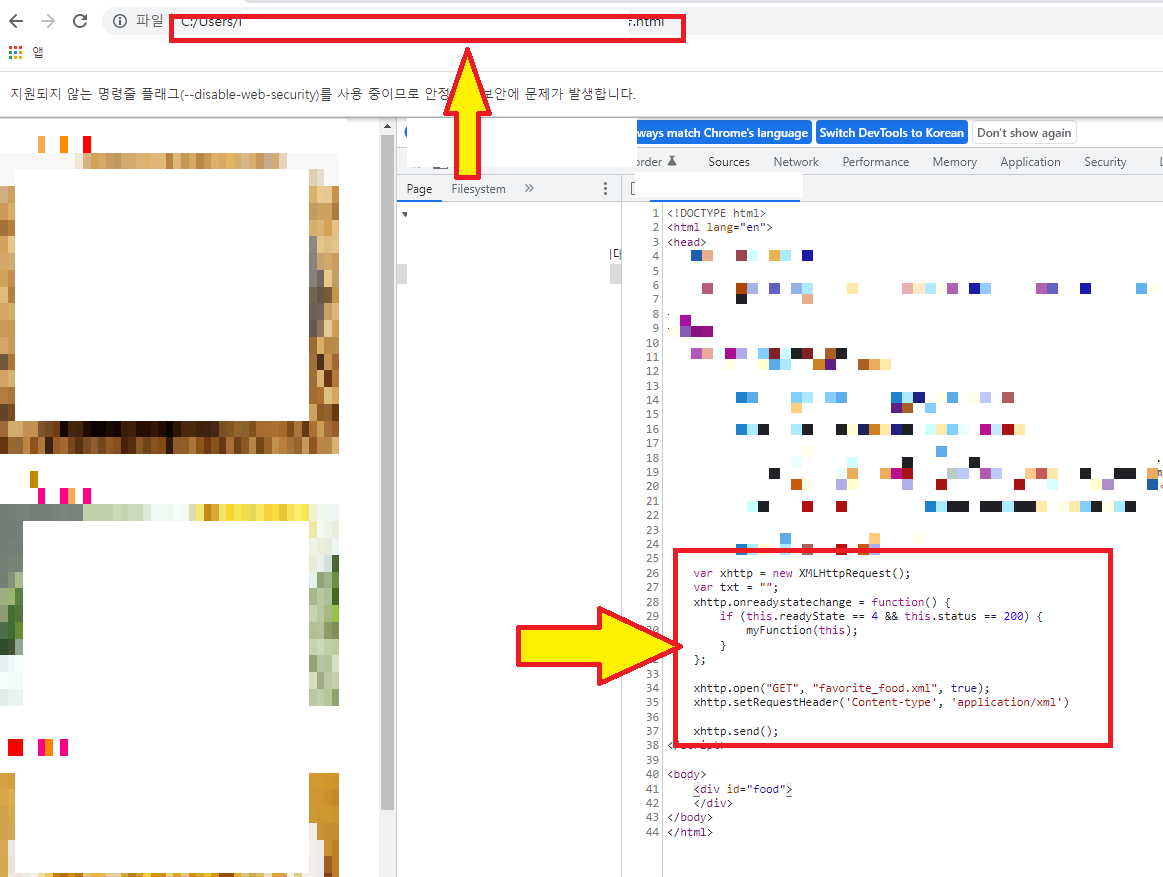
결과
아래와 같이 정상적으로 XMLhttp요청으로 xml파일을 가져와서,
Javascript를 이용, html로 뿌릴 수 있게 되었다.

당신의 시간을 절약했다면, 아래의 좋아요 부탁드립니다.
'FrontEnd > Trouble Shooting' 카테고리의 다른 글
| [JSP] 에러해결: javax.servlet.ServletContext cannot be resolved (0) | 2024.12.07 |
|---|---|
| [XML] error on line 2 at column 6: XML declaration allowed only at the start of the document 에러 (0) | 2022.04.19 |
